您当前的位置:学无止境 > 在vue3.0实现导航高亮网站首页学无止境
在vue3.0实现导航高亮
发布时间:2022-12-30 15:23:24编辑:sanqing查看次数:1021
在vue3.0实现导航高亮
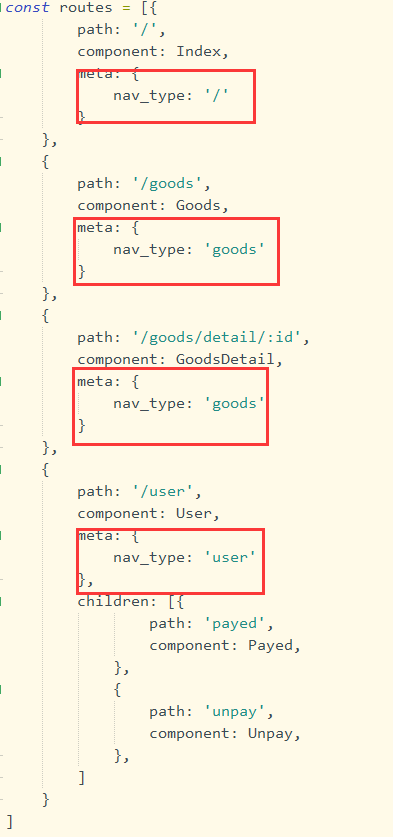
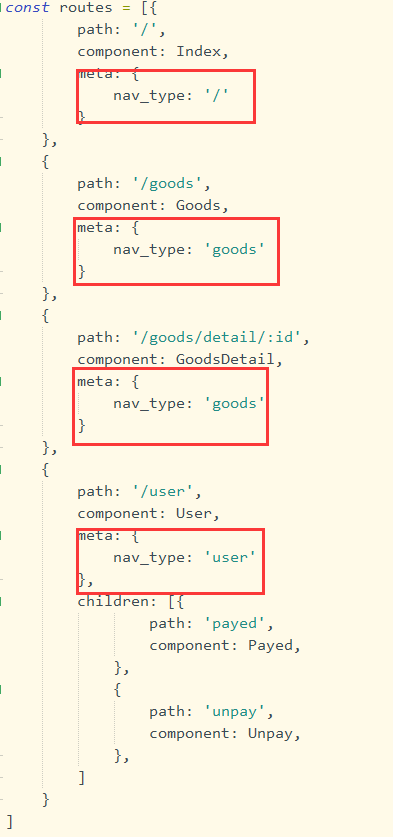
router目录下的index.js里的路由加个导航高亮标识

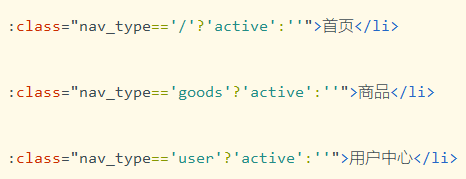
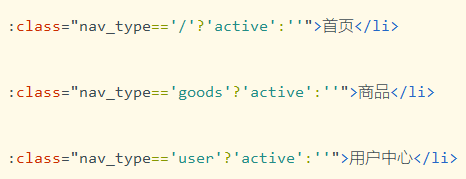
在导航页面(组件)根据路由标识判断高亮class

在导航页面(组件)用watch监控高亮标识的变化

关键字词:vue,vue3,vue3.0,导航高亮,导航,高亮
评论:
发布时间:2022-12-30 15:23:24编辑:sanqing查看次数:1021
在vue3.0实现导航高亮
router目录下的index.js里的路由加个导航高亮标识

在导航页面(组件)根据路由标识判断高亮class

在导航页面(组件)用watch监控高亮标识的变化

关键字词:vue,vue3,vue3.0,导航高亮,导航,高亮